Upload Your Web Theme to Godaddy With Transmit
Themeisle content is free. When you buy through referral links on our site, nosotros earn a commission. Larn More
Trying to motility your website from GoDaddy Website Builder to WordPress?
At that place's no automatic tool to assist you lot drift your site. Still, with the steps that nosotros show you in this mail, y'all'll be able to move all of your content from GoDaddy Website Builder to WordPress – it volition just take a little transmission endeavor on your part.
By following this tutorial, y'all'll be able to migrate…
- All of your weblog posts
- All of your web pages
- All of your images
- The URL construction of your GoDaddy Website Builder site
What you lot demand to follow this tutorial
Before y'all can start this tutorial, you demand to accept a blank WordPress site ready to get – this is where y'all'll movement all of your GoDaddy Website Builder content.
If you already have a WordPress website, wonderful!
Otherwise, you'll need to:
- Choose WordPress hosting. We recommend Bluehost, but you can as well find some other great inexpensive options. Yous can likewise use GoDaddy WordPress hosting if you're otherwise happy with GoDaddy's service.
- Install the WordPress software on your hosting.
We besides take an entire guide on how to install WordPress on Bluehost, our recommended WordPress host.
Once y'all take your empty WordPress site gear up, you can get-go migrating your content from GoDaddy.
How to migrate GoDaddy Website Builder to WordPress
The basic process to move GoDaddy Website Builder to WordPress is to:
- Download all of your content GoDaddy. Nosotros'll share a free tool that helps speed upwardly the process, but yous basically demand to do this manually.
- Manually add your GoDaddy content to WordPress.
GoDaddy doesn't offer an export feature for any elements on your website, which is why you need to do information technology manually. It's ane of the reasons GoDaddy isn't the greatest place to build a website.
Similarly, WordPress provides import tools for platforms like Blogger and Tumblr, but there'due south zip for GoDaddy. Again, this is why y'all have to practise information technology manually.
1. Download all site files (including blog posts, web pages, and some images)
At that place's adept news and bad news about exporting from GoDaddy. The bad news is that exporting is all done with third-party tools and your own manual labor.
The good news is that y'all can download almost all of your site elements in one step.
The quickest option for this is to install a tool called HTTrack. It allows you to download an entire website and brand local directories for that site on your own figurer.
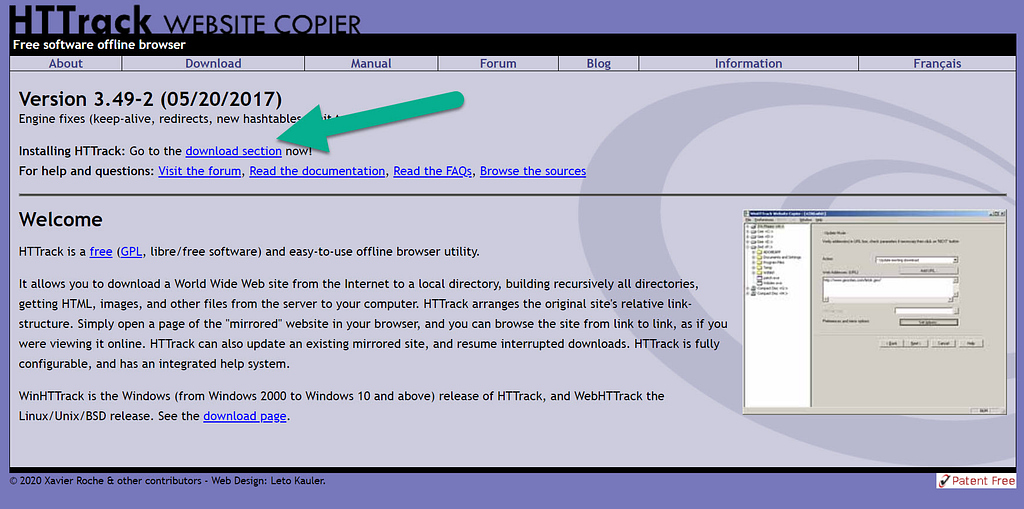
Go to the HTTrack website and click on the Download section link.

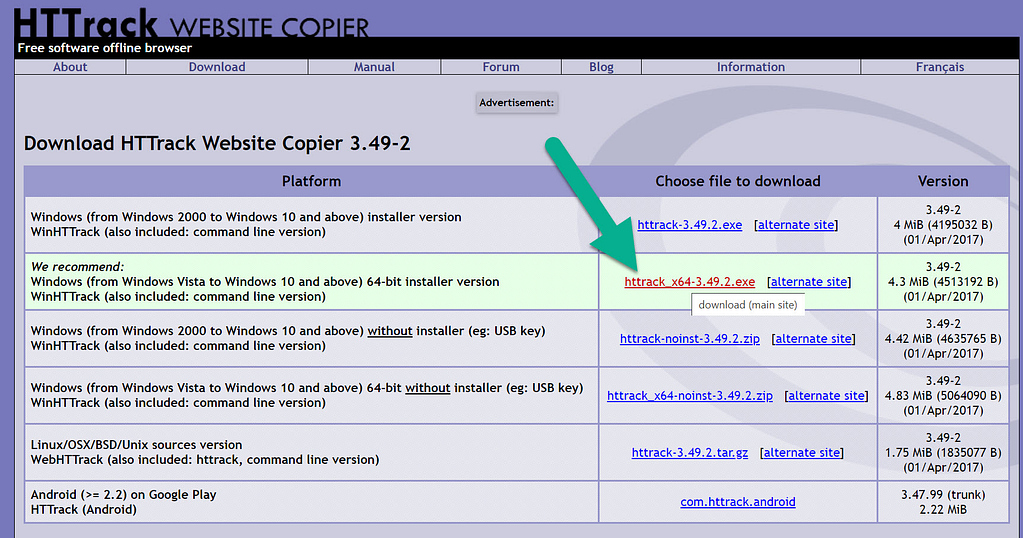
Cull the download link that's recommended past HTTrack.

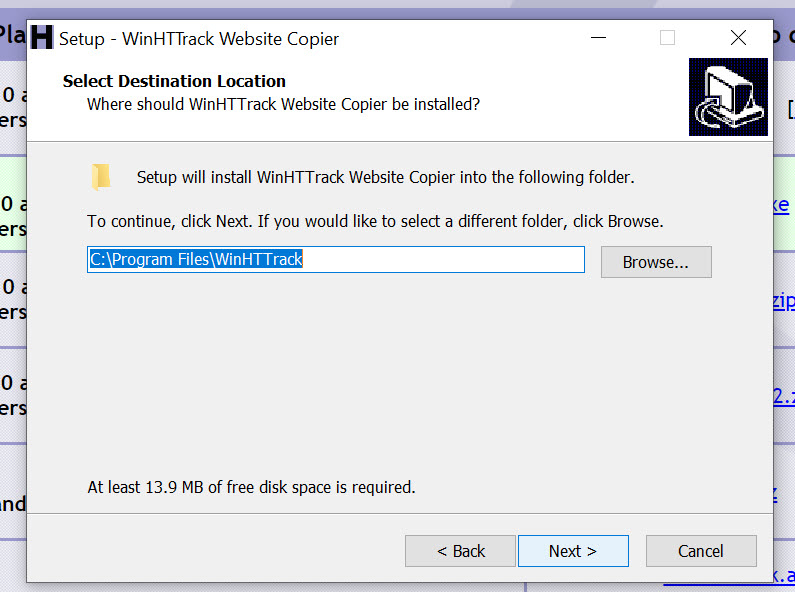
Go through the installation steps for HTTrack:

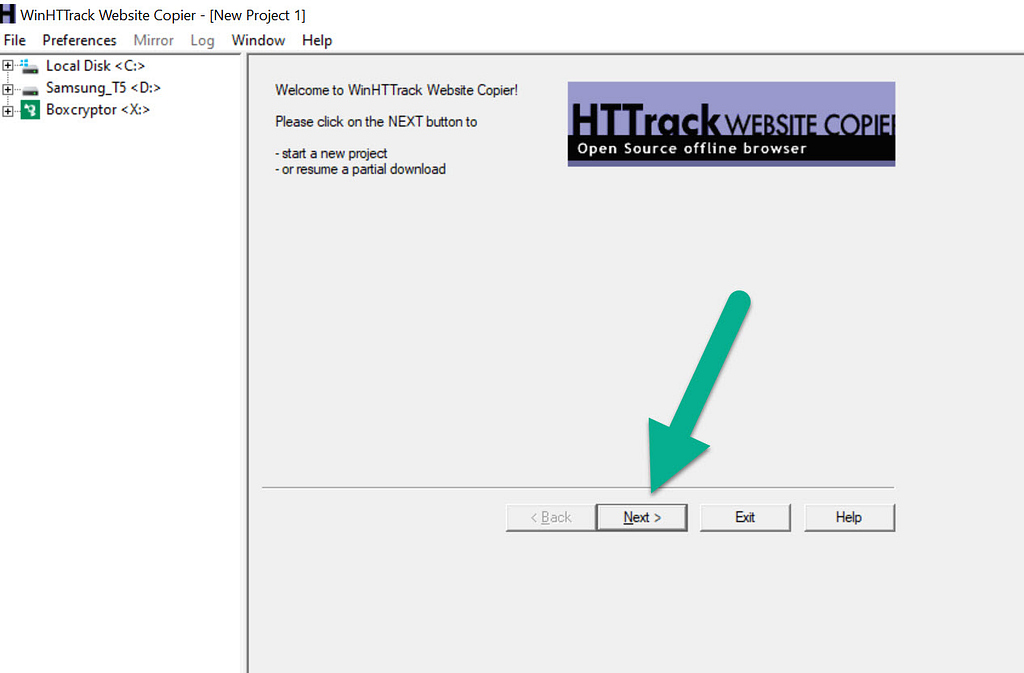
After the installation, open HTTrack. Select the Next button to begin downloading your GoDaddy website's content.

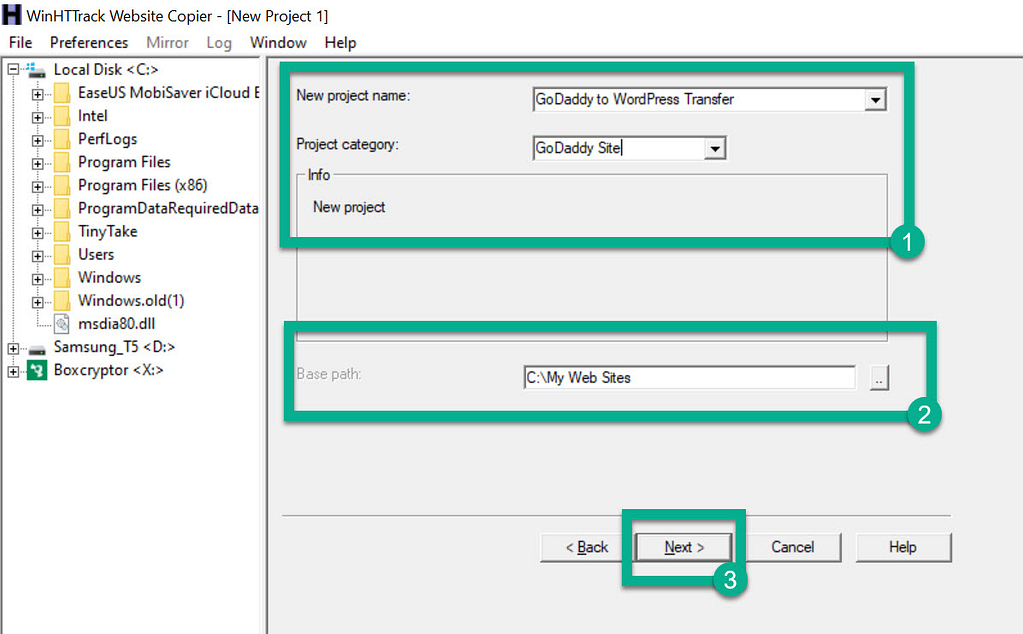
The next page lets you lot name your project name and projection category. You can also select the local binder you lot'd like to save the website on. These are all for your own reference. Call information technology what you desire and selection a local file that yous'll remember.
Click the Next button to motility on.

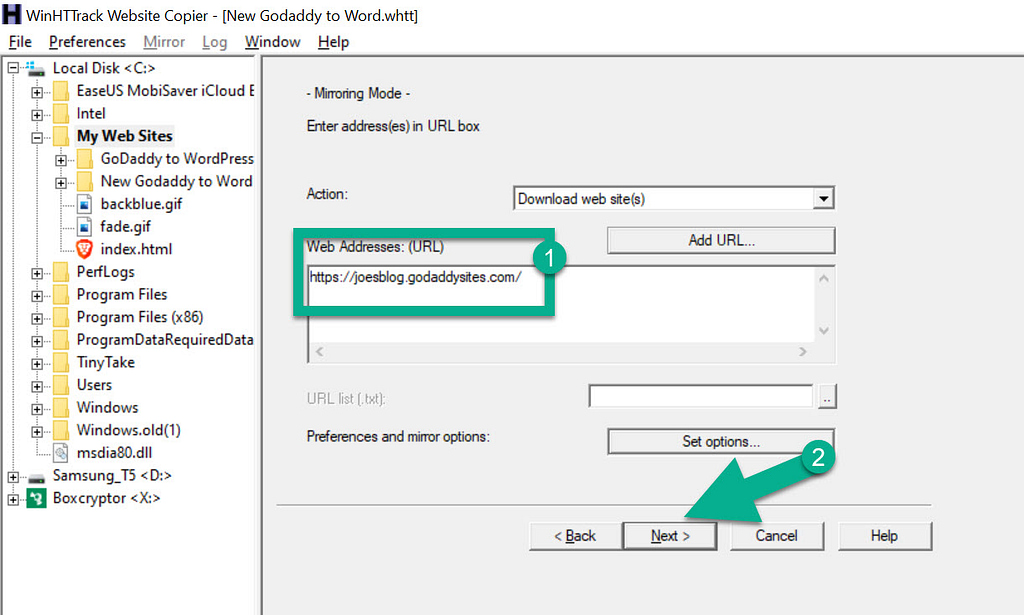
In the side by side module:
- Make sure the Action driblet-down is set up to Download spider web site(s).
- Paste your GoDaddy website URL into the Web Addresses (URL) field.
Click the Next button.

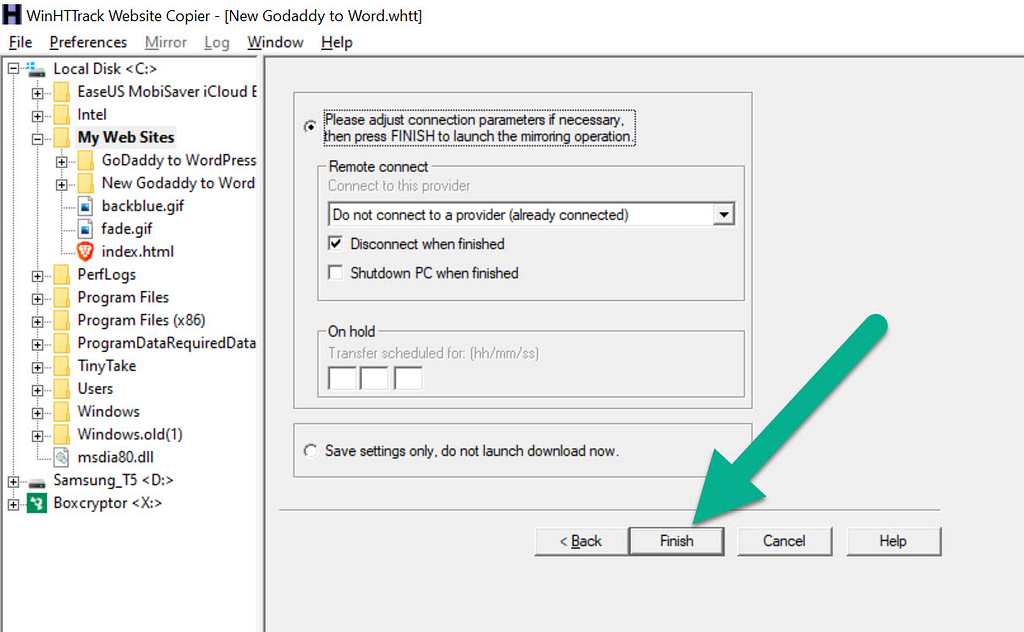
Y'all can exit all of the settings on the next page as the defaults. Then, click on the Finish button to start downloading your GoDaddy website.

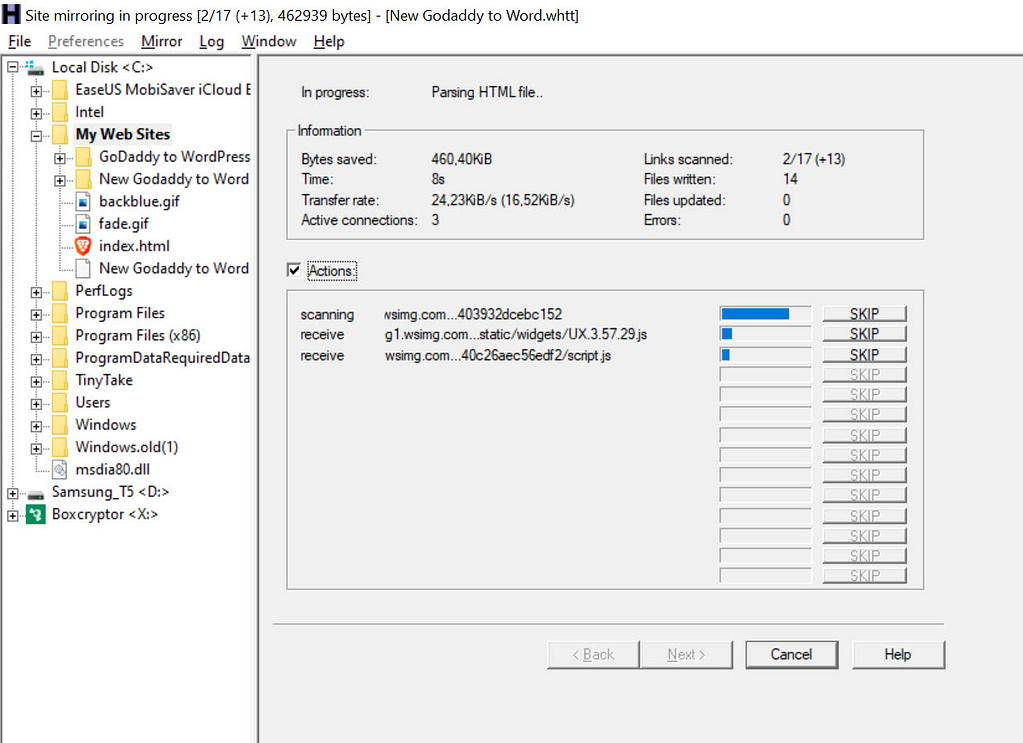
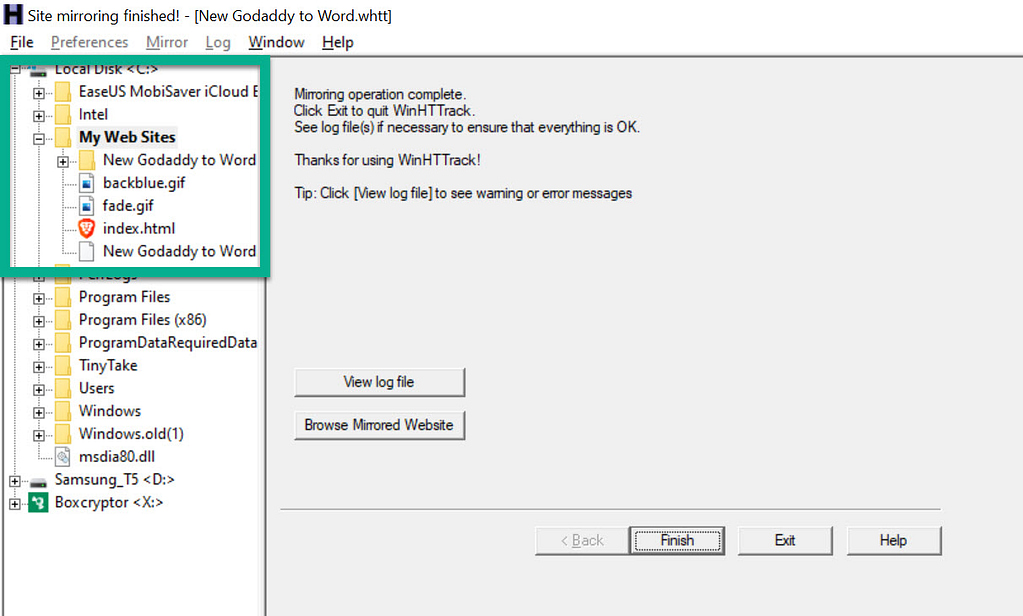
You should now encounter HTTrack going to work. This process usually only takes a few minutes. Information technology could take longer or shorter depending on the size of your website.

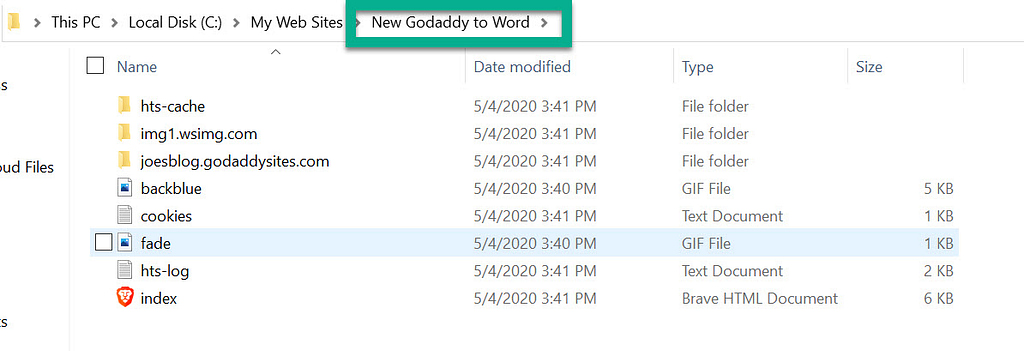
After information technology's washed, you'll run across the file location on the left side.

Feel costless to go to this file on your reckoner to locate your site files. Write down the file location or commit information technology to memory for later.

The one downside to this method is that many of your images won't get downloaded to your computer. With GoDaddy, in that location's no fix for this situation. You'll have to download all images separately. We'll evidence y'all how to do this in one of the post-obit steps.
An alternative method for GoDaddy site files
If you have a smaller website with just a few pages and blog posts, you may observe it easier to download the web page files individually instead of using the HTTrack method from the previous section.
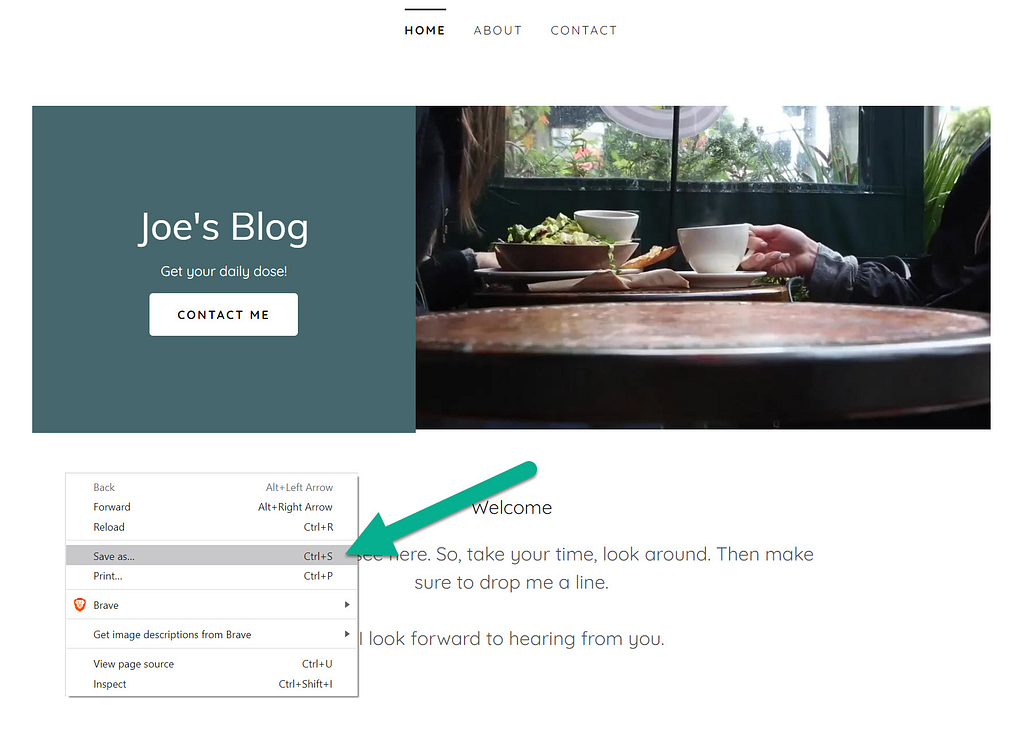
To exercise and so, go to a page you'd like to save. Right-click anywhere and select Save Every bit.

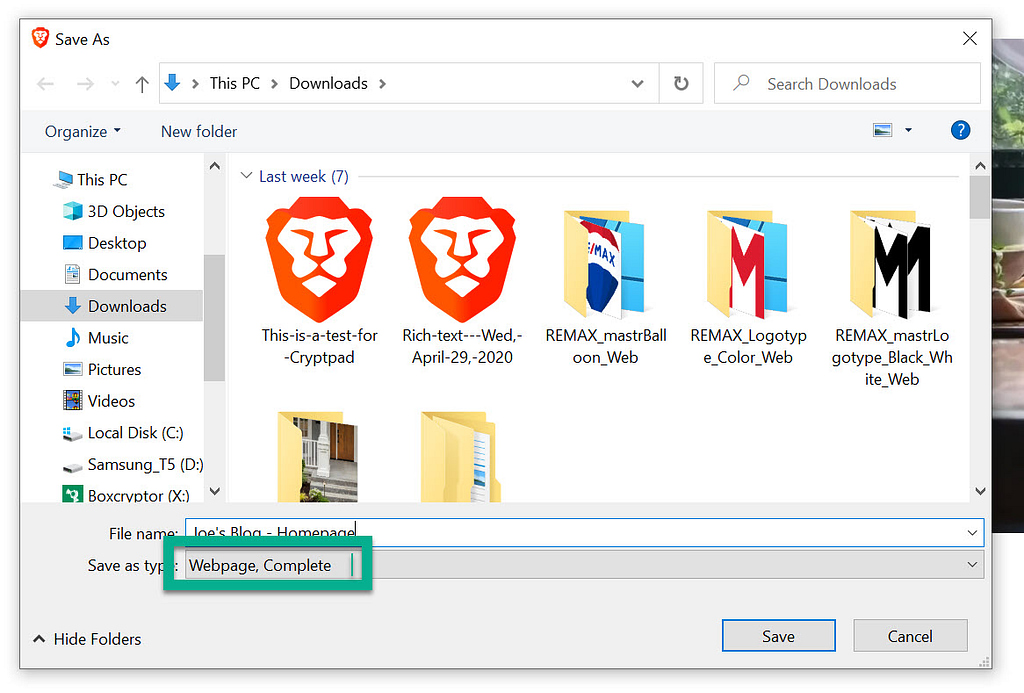
Ensure that yous're saving the folio every bit a "Webpage, Complete" file. This typically does a ameliorate job with saving images, simply it but downloads the files for one web page.
You'll have to repeat this task for every page you want on your new site.

ii. Save GoDaddy Website Builder images
If you lot used the HTTrack method higher up, the tool won't be able to salve most of your site's images.
You have two options for saving image files to your computer for later transfer.
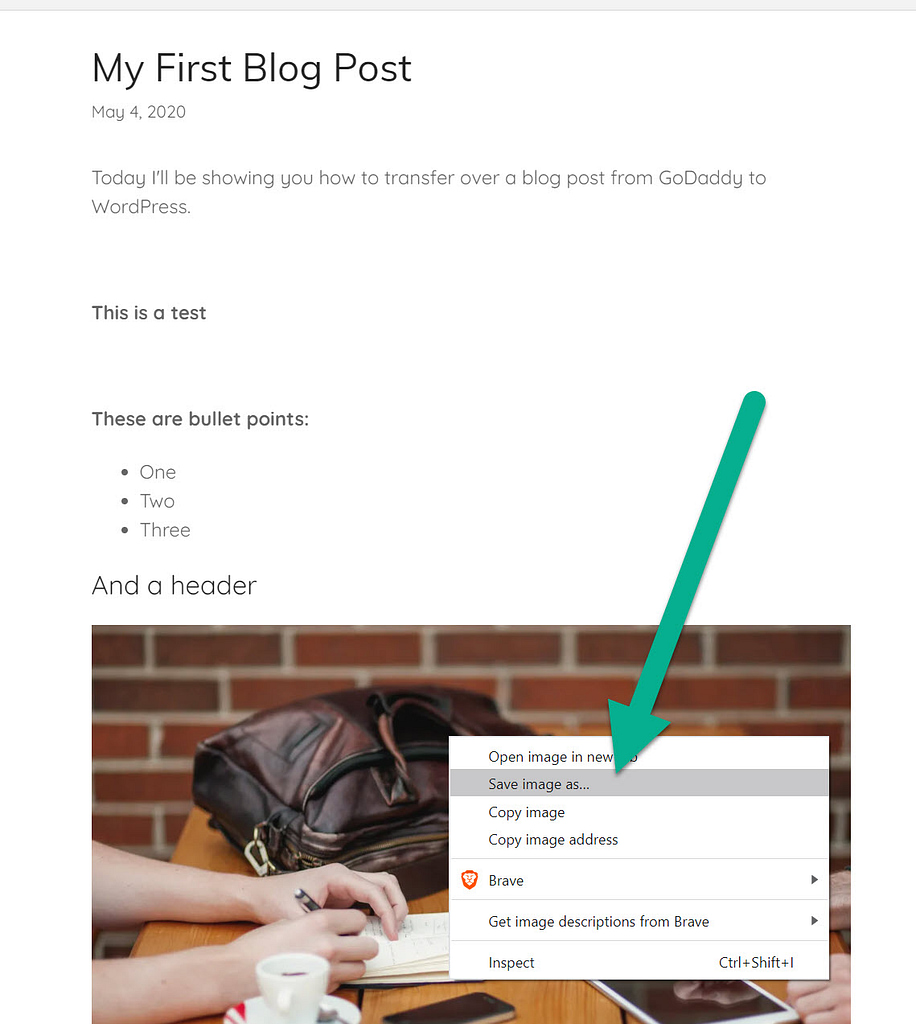
The first method is by going to each image individually on the frontend of your website:
- Right-click on an paradigm
- Select Save Image Every bit
- Choose a location and file name on your computer
For this method, information technology's all-time to relieve all site photos in 1 folder.

Another choice is to download all of your images from your GoDaddy Photo Library.
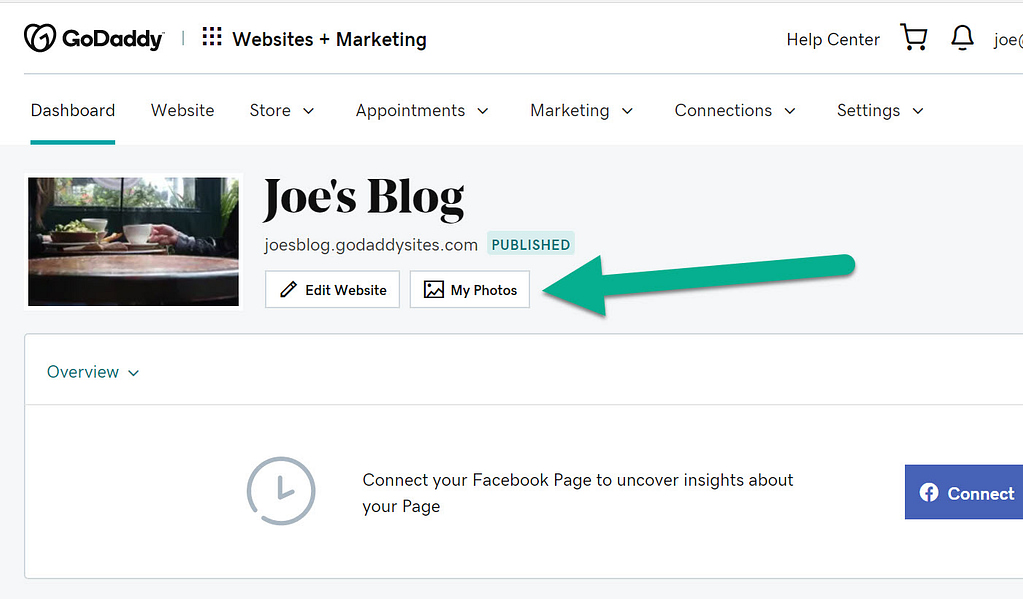
To download all images on your GoDaddy site, get to Dashboard → My Photos.

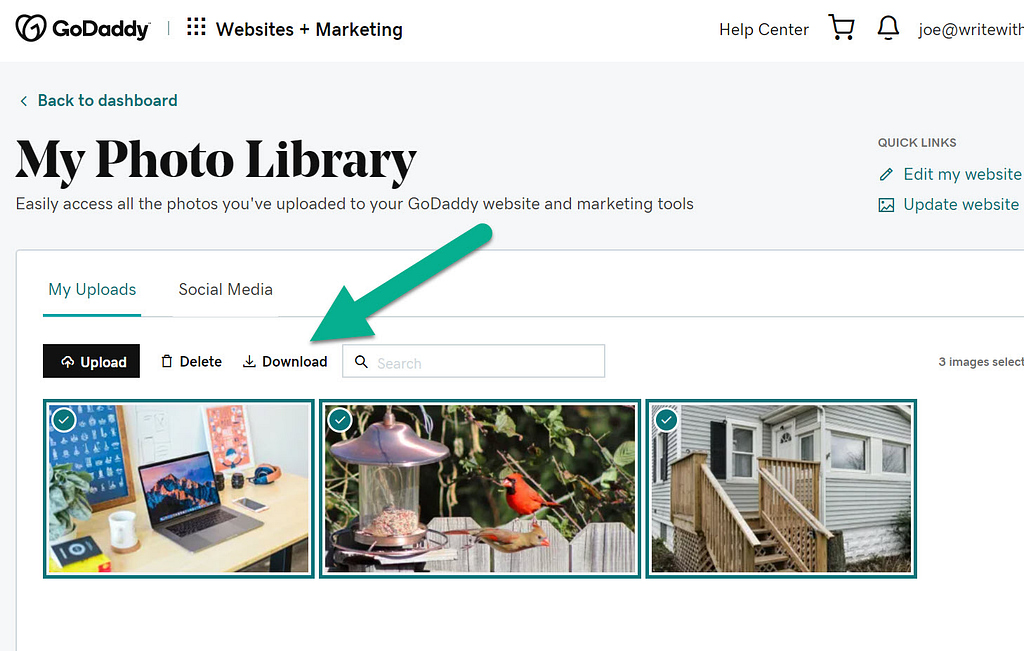
Select all images in the Photo Library. And so, click the Download push to send them to your computer.

1 roadblock with your images
During my testing, I noticed that stock images don't become saved to the GoDaddy Photograph Library. This could present a huge problem if y'all consistently utilise the stock photograph library from GoDaddy.
In this instance, we recommend combining both photo download methods covered in a higher place. Start by downloading all photos in your Photo Library. Then, browse your website to download images that might accept been pulled from the stock library.
3. Import content from GoDaddy Website Builder to WordPress
Similar to how GoDaddy doesn't have any consign options, WordPress lacks a GoDaddy import tool.
Because of this, you must manually create new WordPress pages and posts, so paste your GoDaddy content into the new WordPress pages and posts.
Here's how to do it…
How to add together weblog posts
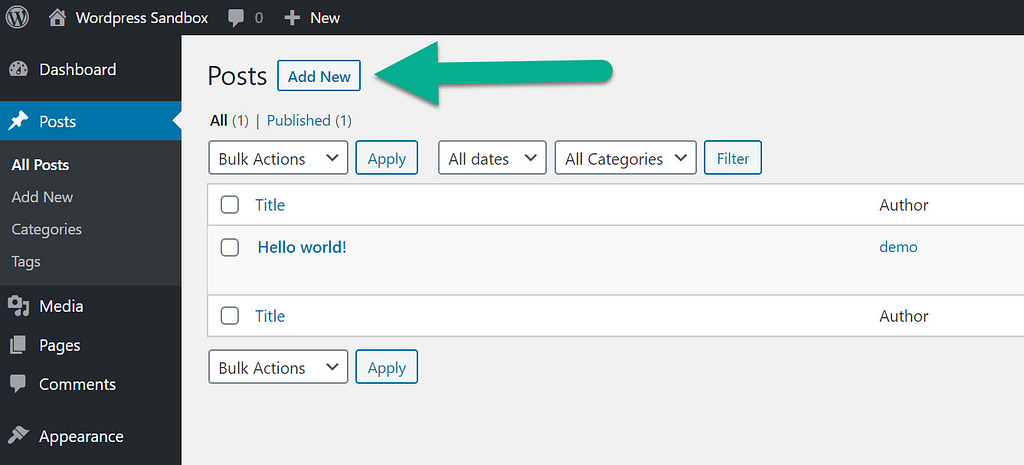
To add a GoDaddy blog postal service to WordPress, click on Posts → Add New in your WordPress dashboard.

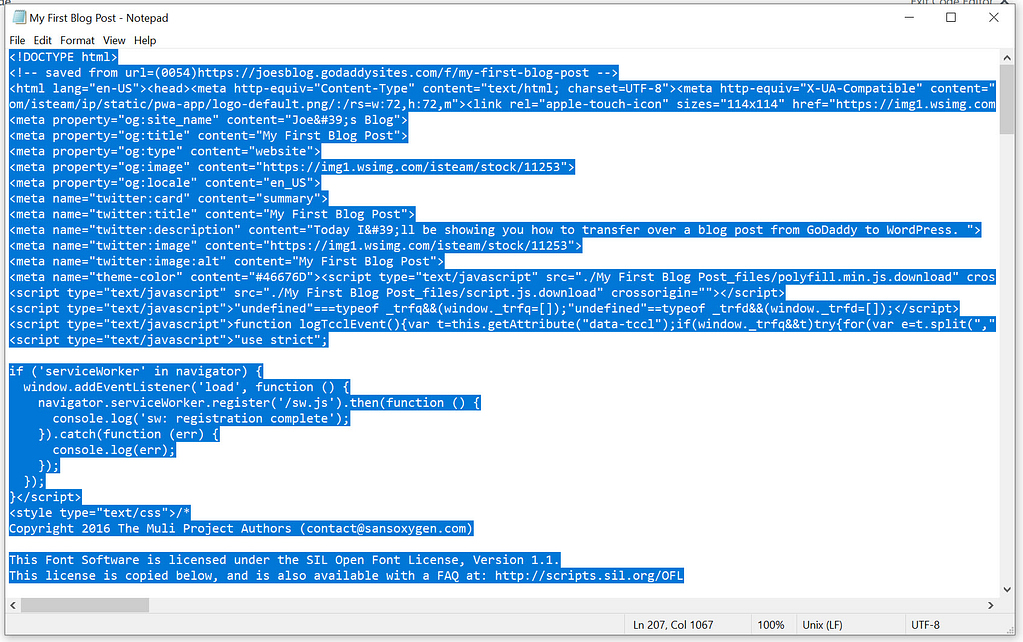
Find the weblog post file on your computer. You saved this before using 1 of two methods–as an individual site file or through HTTrack.
Re-create the code.

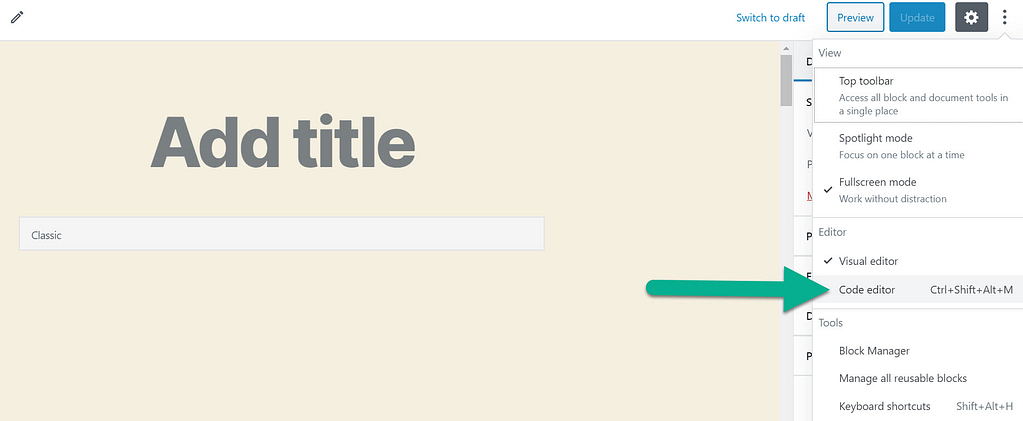
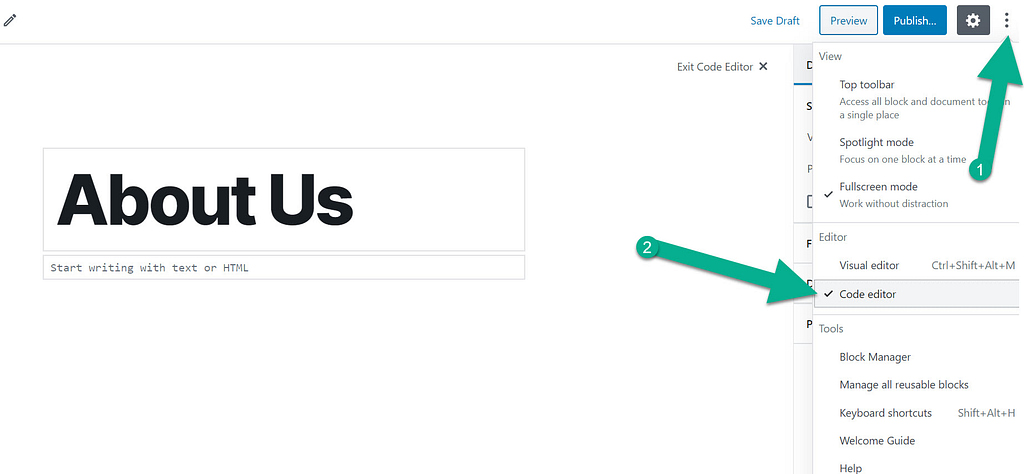
In the WordPress post editor, switch the view to Code Editor by clicking on the iii dots in the height-right corner.

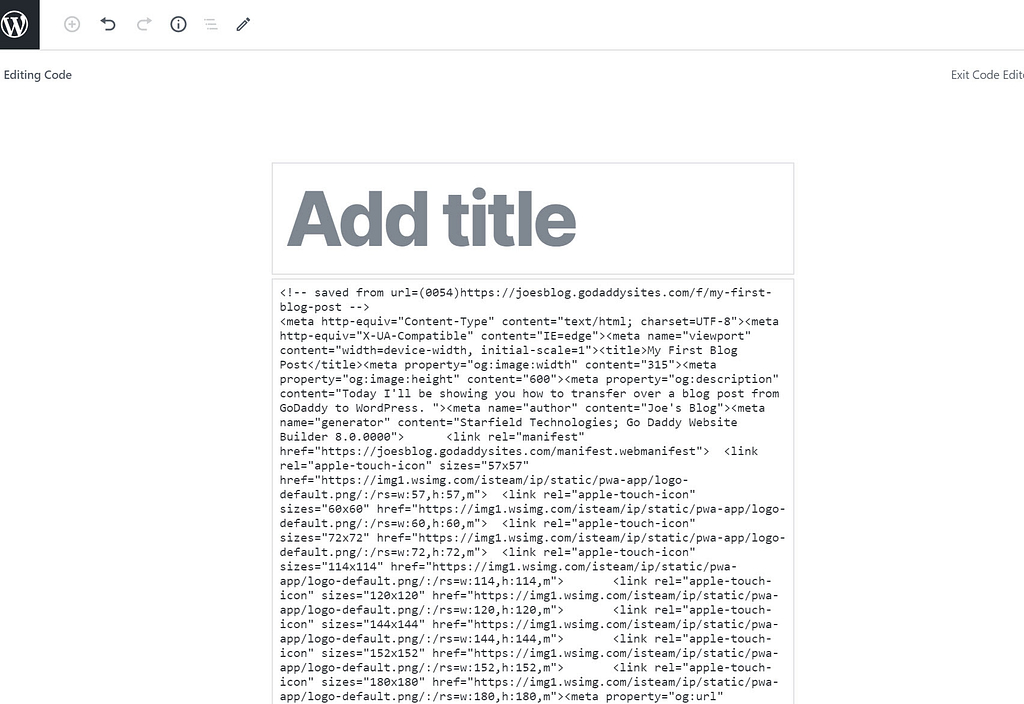
Paste the lawmaking from GoDaddy into the WordPress Code Editor.

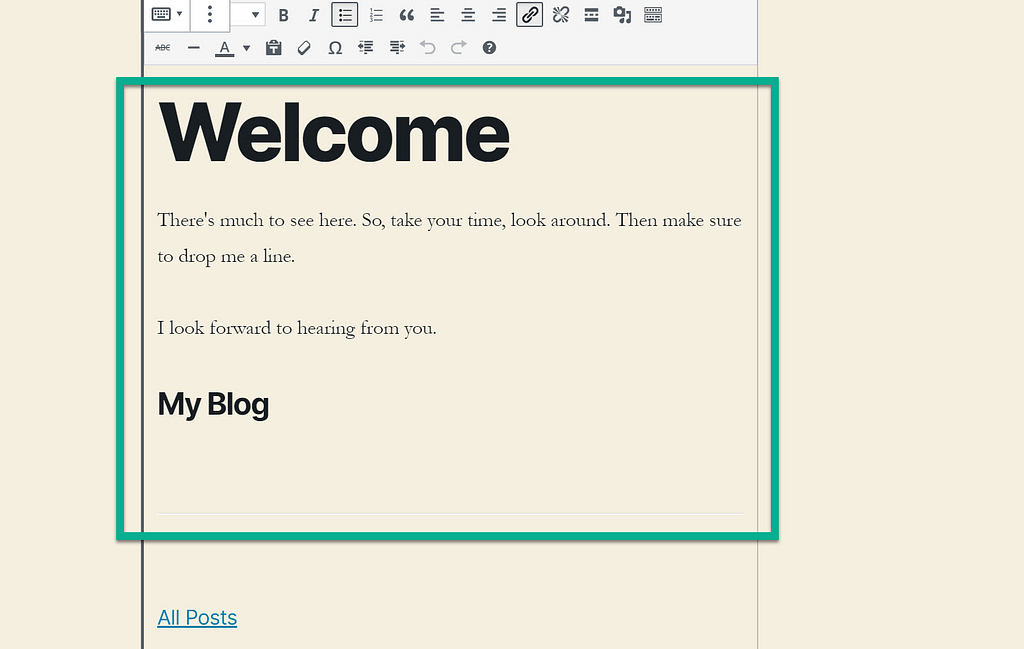
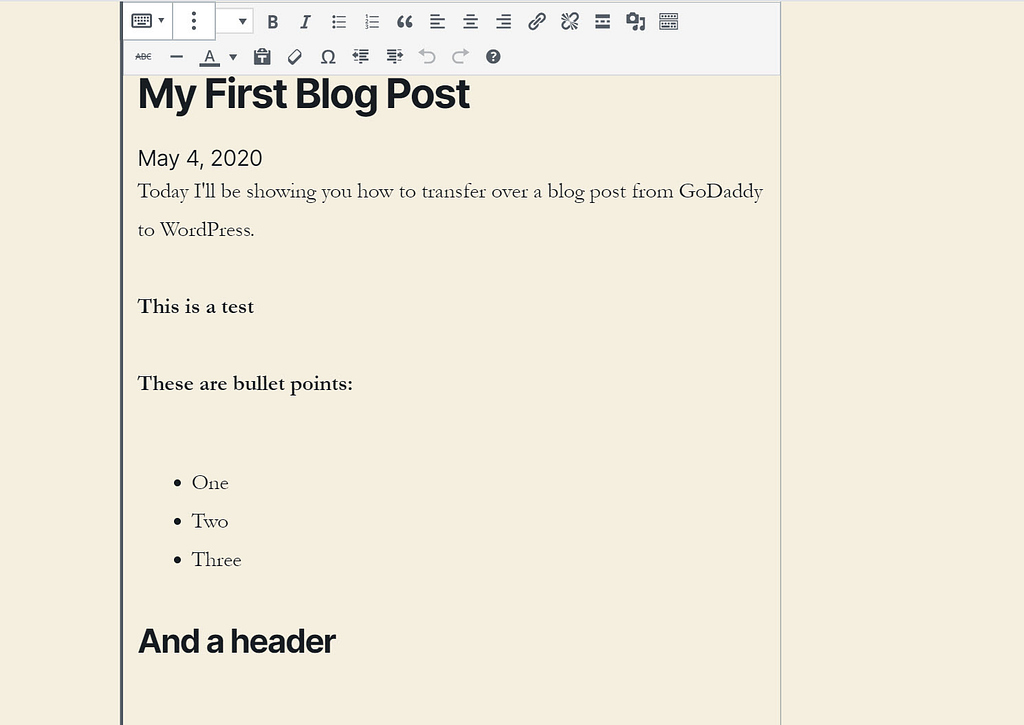
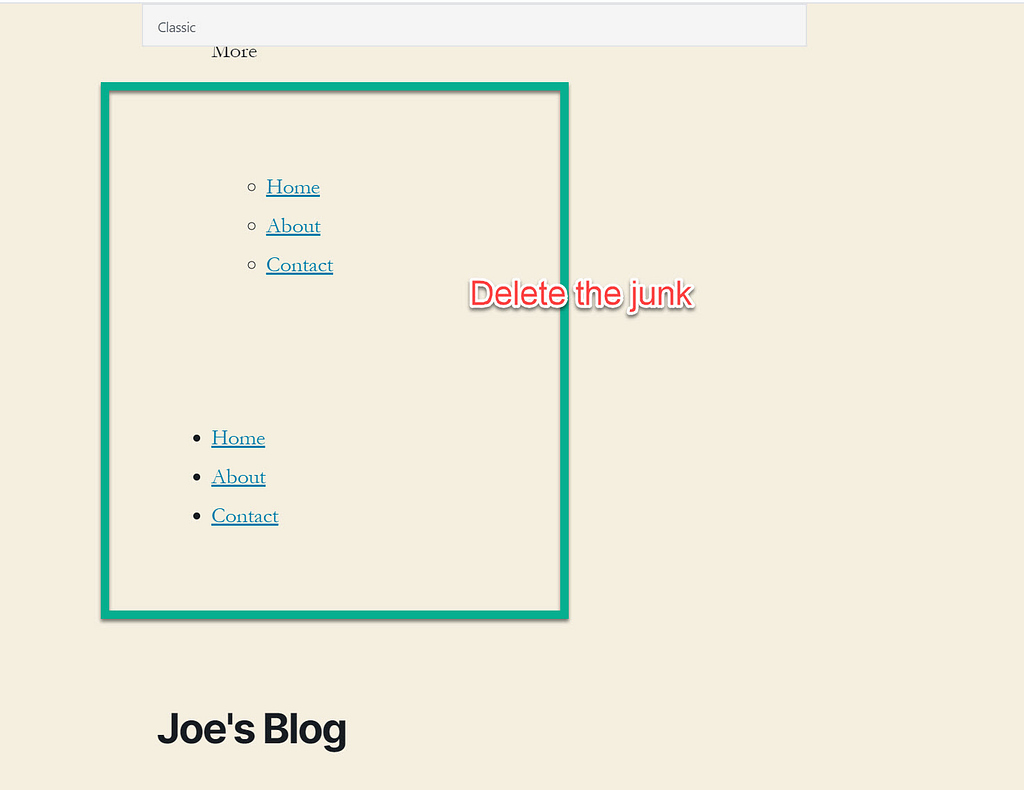
Then, switch back to the Visual Editor. In improver to your web log post, y'all'll probably see a lot of additional junk from GoDaddy. Delete annihilation that's not part of the web log mail.

Exit everything that was from the original blog post.

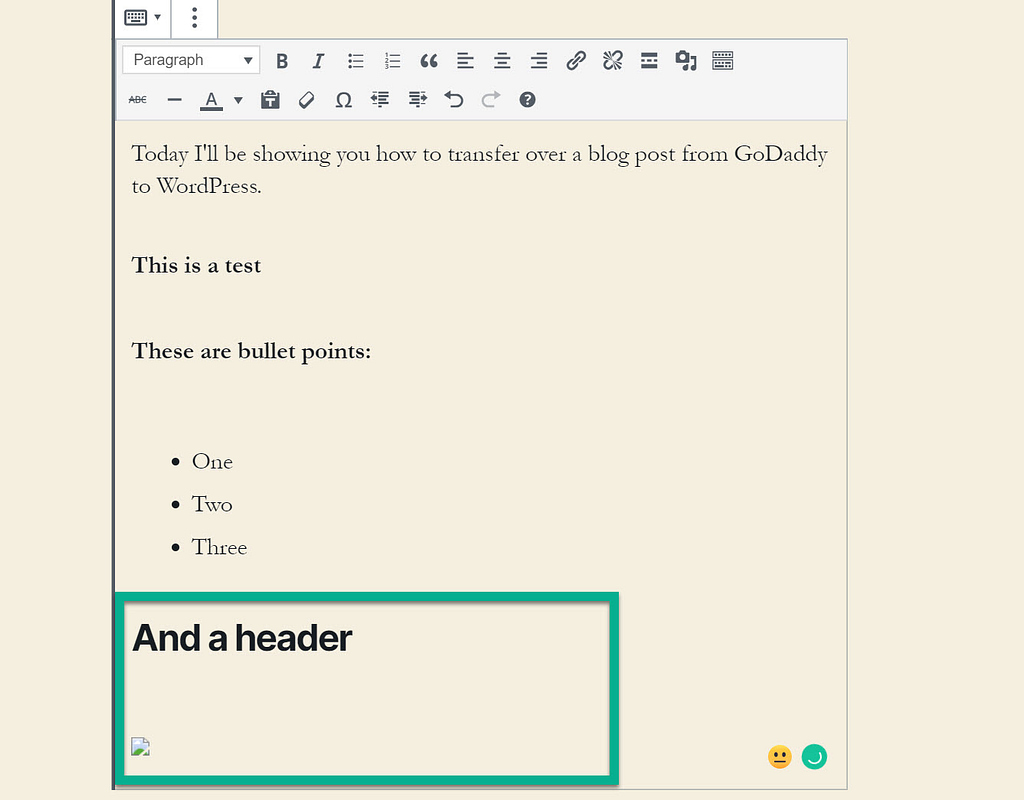
As you tin can see, the images weren't transferred over. This is common for GoDaddy migrations.

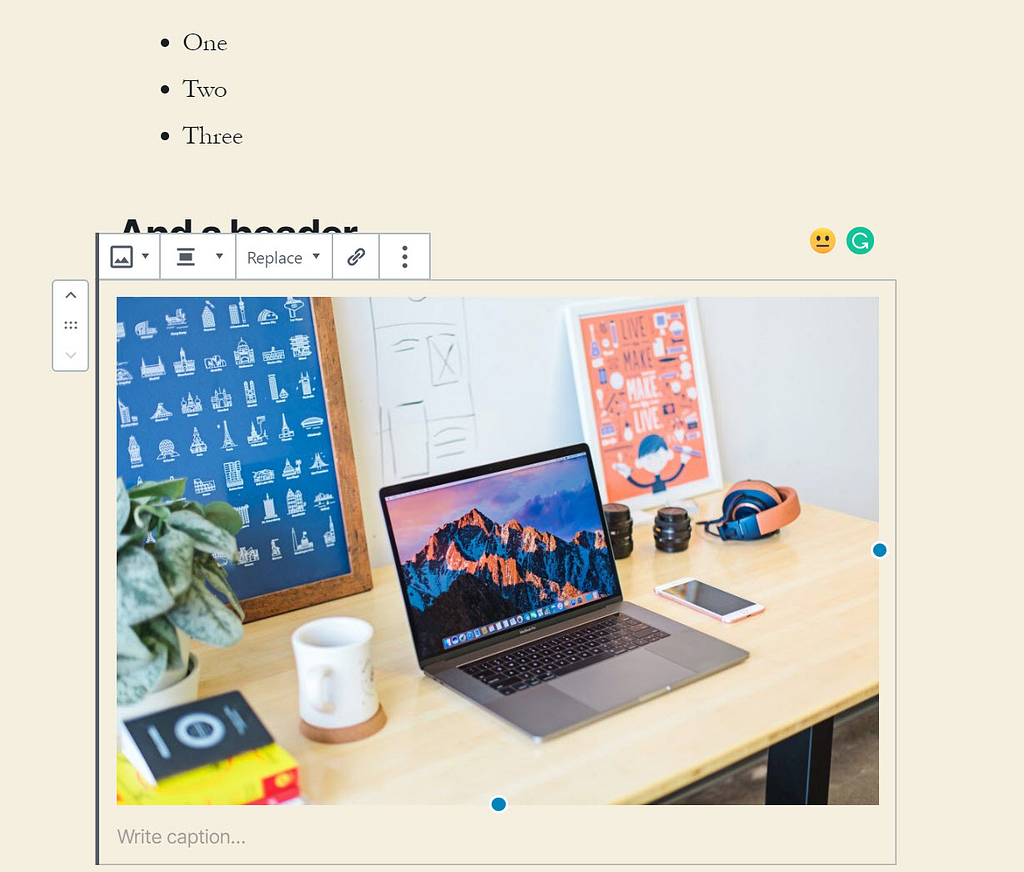
Use WordPress to individually upload the photos yous downloaded from GoDaddy in the previous steps.
A mode to speed this upwards is to upload all of the images to WordPress first, then go through to insert them into the right places.

Finally, make certain to change the URL of your WordPress blog mail to match the URL of the blog mail on GoDaddy. Yous tin can edit the URL in the Permalink section of the editor sidebar.
For example, if your web log post on GoDaddy Website Builder was:
https://yoursite.com/my-blog-post
Then you would prepare the WordPress URL slug equal to my-blog-post.
Learn more about configuring WordPress URLs.
How to add pages
Pages are like to weblog posts.
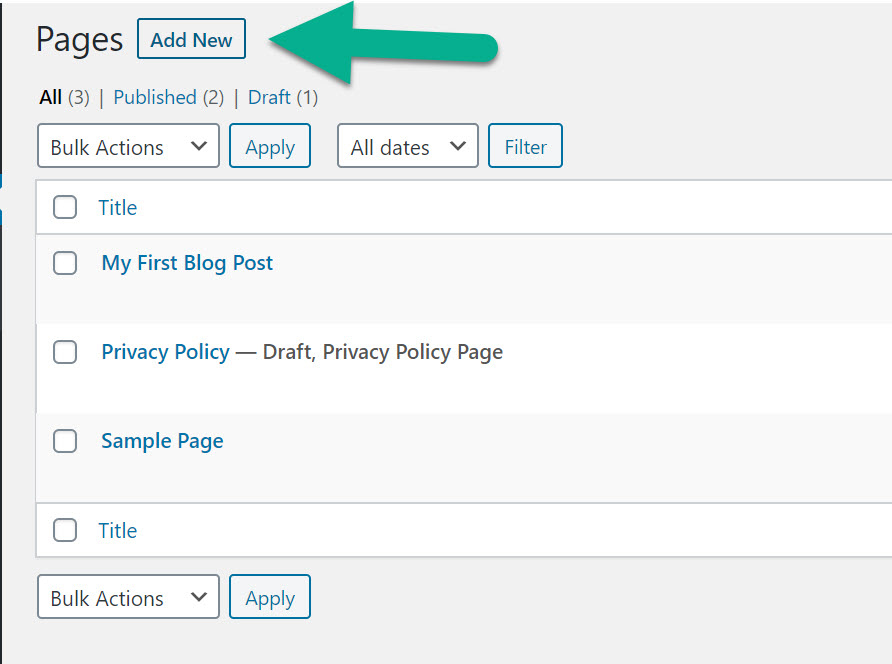
Go to Pages → Add together New to add a new page on WordPress.

Switch to the Code Editor.

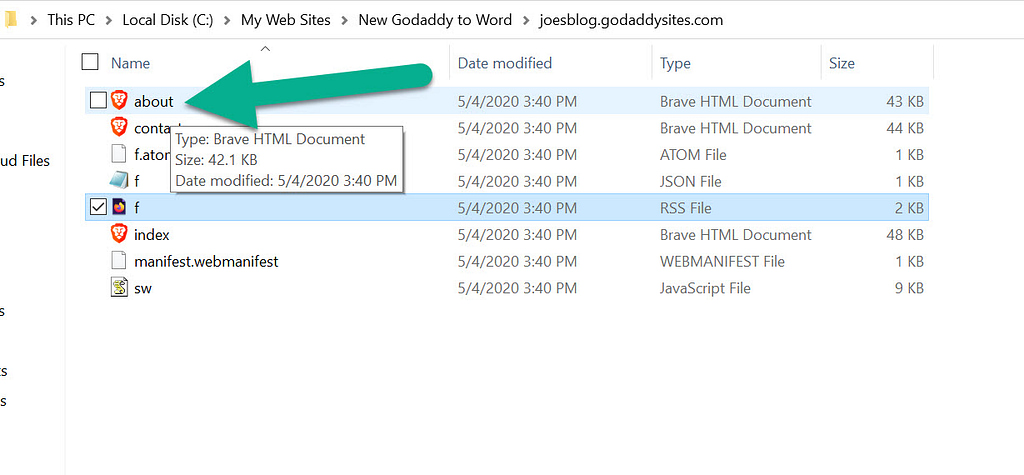
For this ane, I'thousand moving over my Near Us page. In the HTTrack files I downloaded, at that place's an About file.

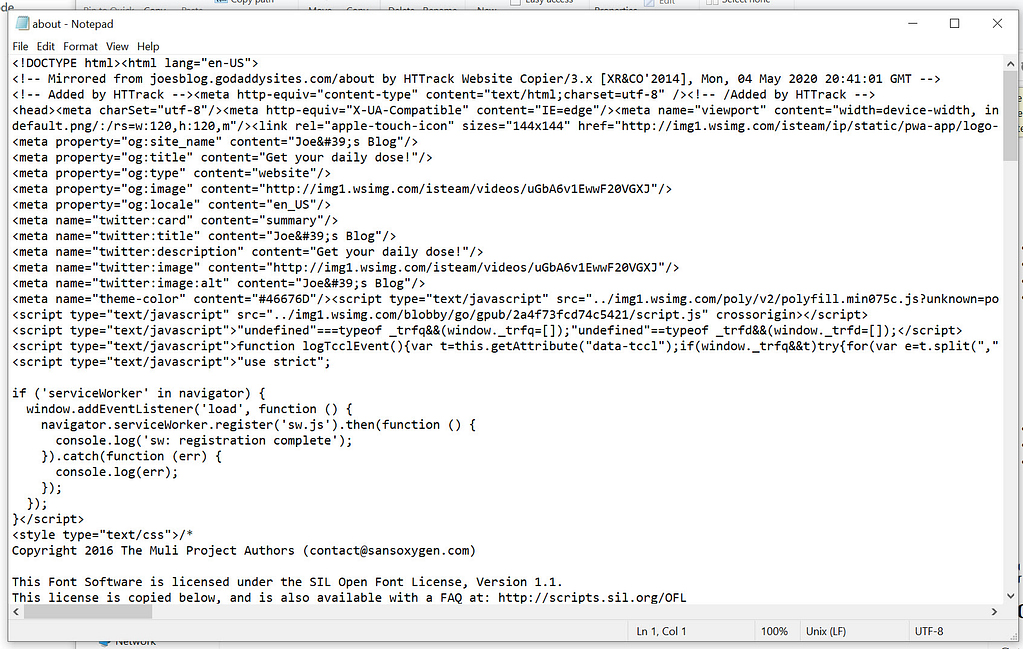
Open that file and re-create the code.

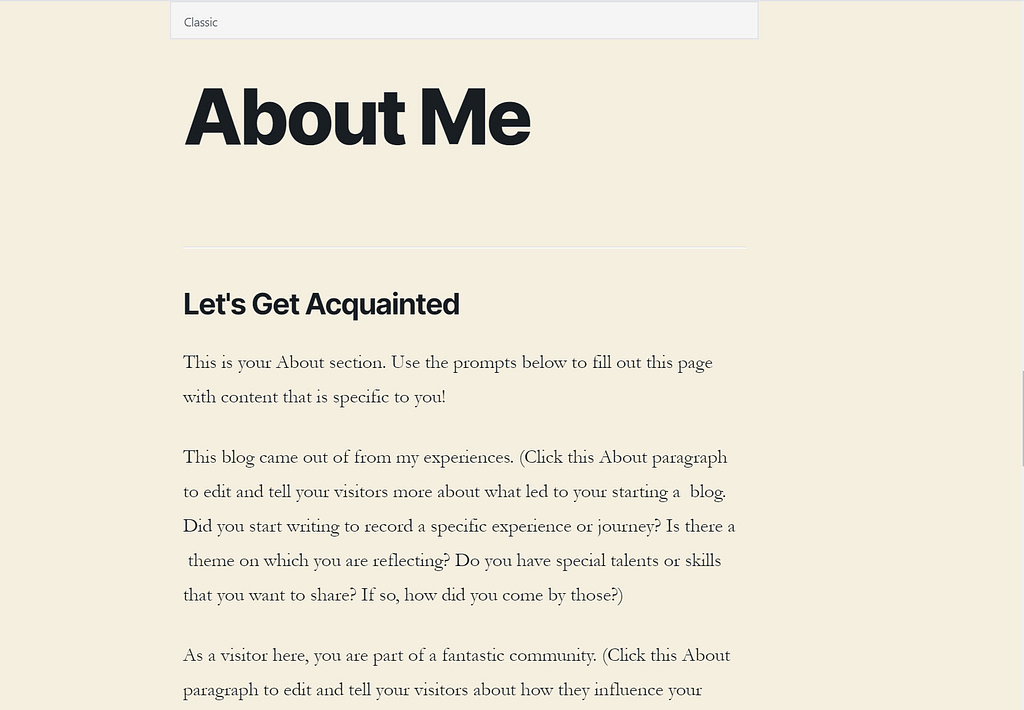
Afterward pasting the code into the WordPress Code Editor, switch to the Visual Editor.

Go rid of whatsoever junk content that doesn't look good.

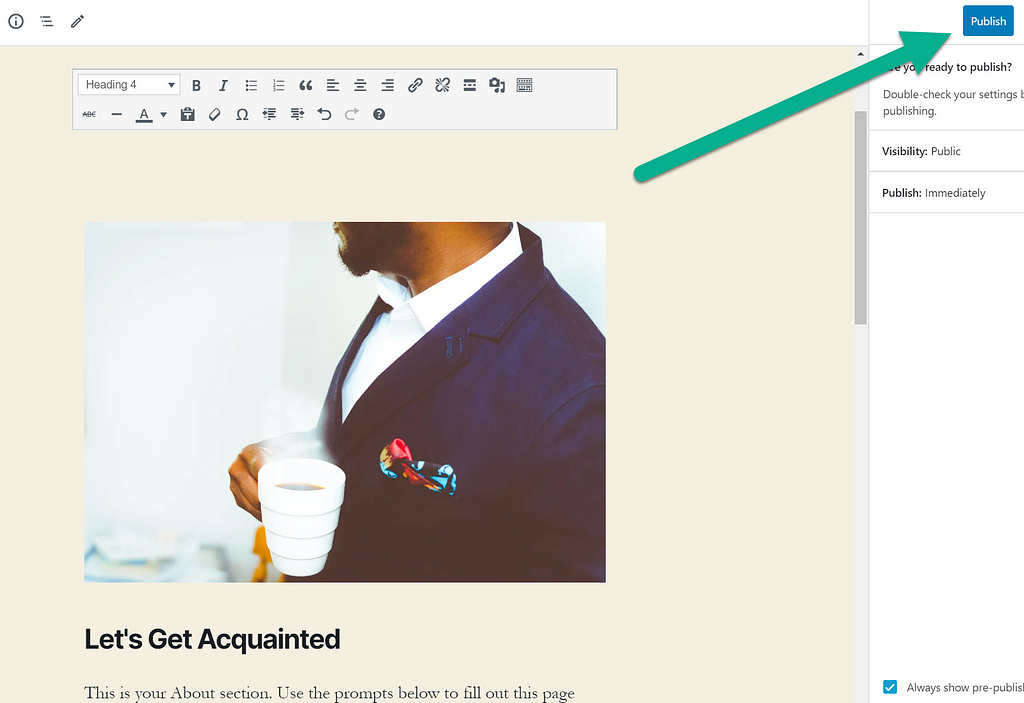
Be sure to Publish all these pages and posts to make them live.

Make sure to besides prepare the permalink for your page to match its location on your GoDaddy Website Builder site.
4. Delete GoDaddy Website Builder site and point your domain to WordPress
For this, we're bold you have your domain and hosting services from GoDaddy (or at least the domain).
Yous need to delete your Website Builder site, but use the domain for WordPress.
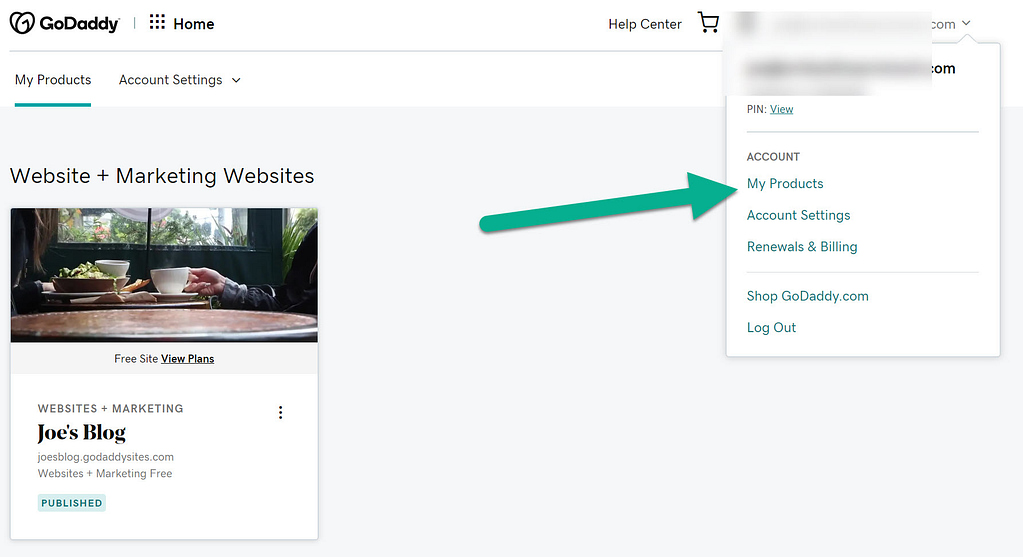
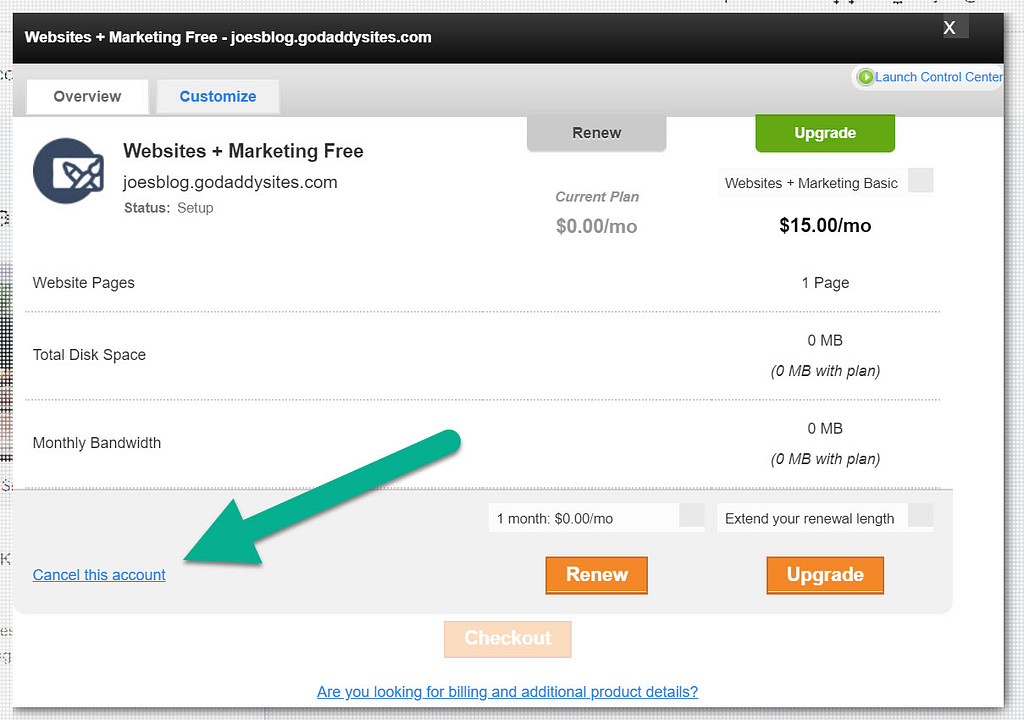
Get to the My Products link nether your account tab.

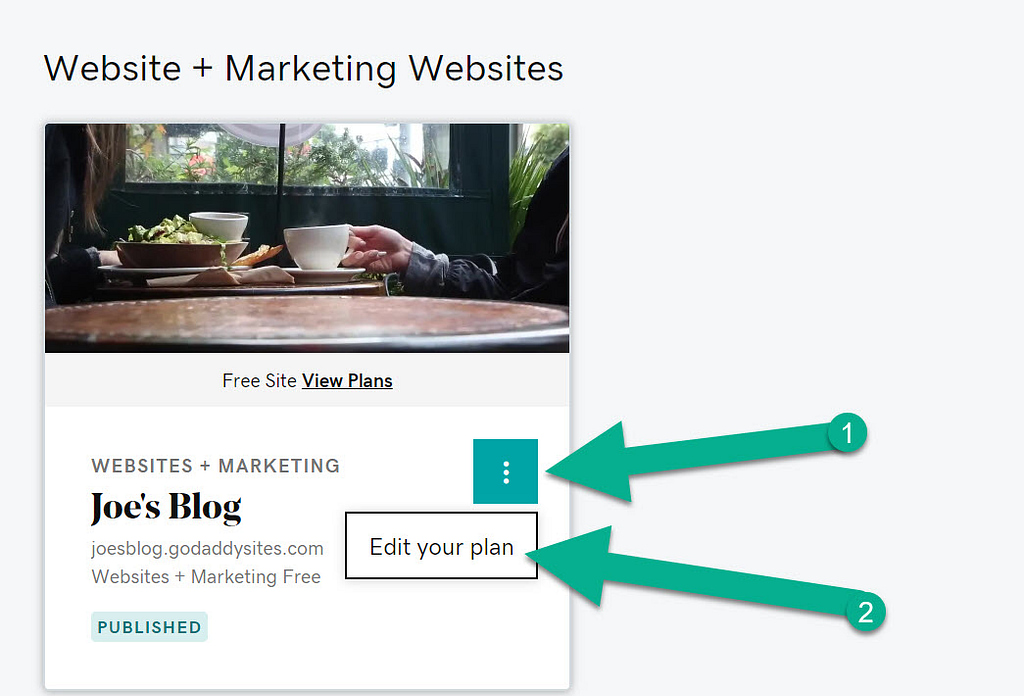
Detect the website in question. Choose the three-dotted settings button. Select Edit Your Plan.

Click the Cancel This Business relationship link.

Point your domain proper name to your WordPress site
To finish things out, you need to bespeak your domain proper noun to your WordPress site'due south hosting.
Yous can do this by editing your domain'southward nameservers to indicate towards the nameservers for your WordPress site'south host (you tin get these from your WordPress host's support if you lot're non certain how to find them).
If you purchased your domain name through GoDaddy, you tin follow this help article to change your nameservers.
The finishing touches for moving GoDaddy Website Builder to WordPress
Hither are some additional measures to take to get your new site as shut to the former 1:
- Discover a theme – You lot're never going to make an exact duplicate of a GoDaddy site, simply browsing through ThemeIsle, and completing a Google search for themes, will help you detect a WordPress theme that matches your original brand. How to install a theme.
- Prepare your menu – Go to Appearance → Menus in WordPress to manually duplicate the navigation menu from your GoDaddy Website Architect site.
- Set a static homepage – By default, WordPress has a blog feed equally a homepage. Go to Settings → Reading to choose the static homepage fro your GoDaddy Website Architect site (you lot should have imported this in the previous steps).
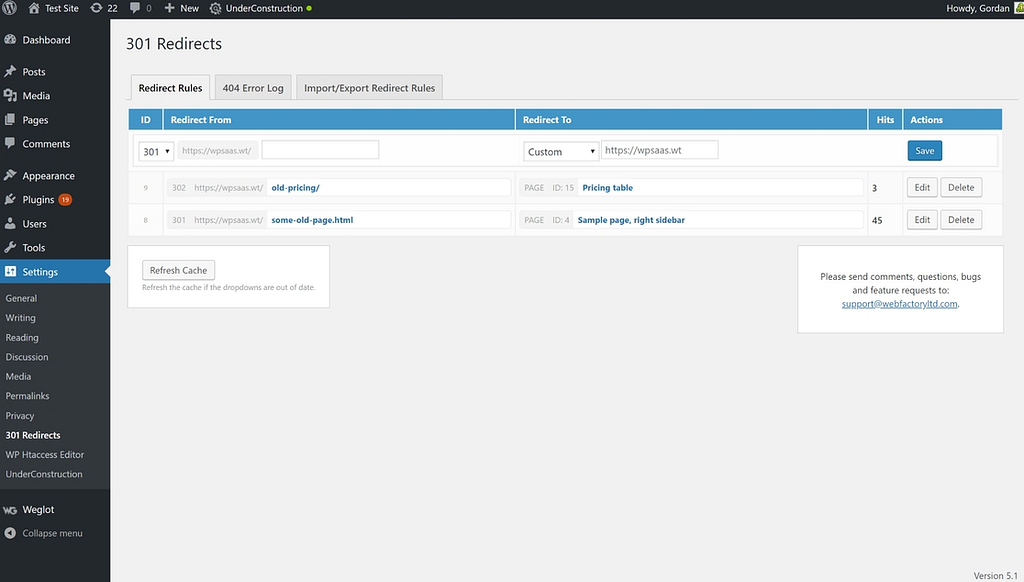
- Redirect old links – if you lot employ unlike URLs on your WordPress site, you tin can install the 301 Redirects plugin to ensure your quondam URLs are all sent to an existing webpage on the new site. Larn how redirects work.

Side by side steps
If you desire to design your website with a visual drag-and-drop editor, you might also want a page builder plugin.
You'll besides want to learn about important WordPress settings and how to apply the theme Customizer to manage your theme'due south settings.
From there, we have some broader guides that can help you take your site even further:
- How to make money from your site
- How to go more traffic
- How to improve your WordPress site'southward security
Still have whatsoever questions about how to motion from GoDaddy Website Builder to WordPress? Ask u.s.a. in the comments!
Gratuitous guide
5 Essential Tips to Speed Upwardly
Your WordPress Site
Reduce your loading fourth dimension by fifty-fifty 50-fourscore%
only by following uncomplicated tips.
Download complimentary guide
* This post contains affiliate links, which means that if you click on ane of the product links and then buy the product, nosotros'll receive a commission. No worries though, you'll still pay the standard amount and then in that location's no toll on your function.
Source: https://themeisle.com/blog/move-godaddy-website-builder-to-wordpress/
0 Response to "Upload Your Web Theme to Godaddy With Transmit"
Post a Comment